引言
今天是我第二次參賽的賽末點,
我認為自己寫的內容都不深,參加鐵人賽算是自己入門 CTF 的紀錄吧!
其實這 30 天的題目都是入門再入門的,幾乎每個主題的第三題以後,
就真的需要有比較完整一點的該領域知識了。
所以我認為 CTF ,或是說資安整個領域,算是資訊領域中某一大部分的大雜燴,
真的可以說資安高手們都是資訊領域強者,這是不會錯的~
其實資安這東西就是故意在「不守規矩」,
在每個領域中「例外的東西」都是不好學習的,大家都喜歡公式與規律嘛。
但資安領域就是要你鑽漏洞找例外,所以並沒有所謂標準解答,
教學其實也很難用一般方法來教,很多地方都需要靠自己摸索與靈光一閃,
當然也需要基礎知識技術的積累。
第 30 天,就不繼續較難的東西了,
我們來解 Web Exploitation 的題目好了,順便了解網頁這東西。
Web Exploitation / Insp3ct0r
題目給了一個網頁,並要求你「檢查」一下。
先進去這網頁看看:
非常簡單的網頁畫面,也沒什麼有用的功能。
那為什麼我剛剛「檢查」要括起來呢?因為這「檢查」就是提示了!
你使用瀏覽器 (Chrome 為例) 瀏覽任何網頁時,都可以在網頁空白處按右鍵,
選單最下面有個「檢查」的選項按下去 (或是按 F12 ,是快捷鍵) :
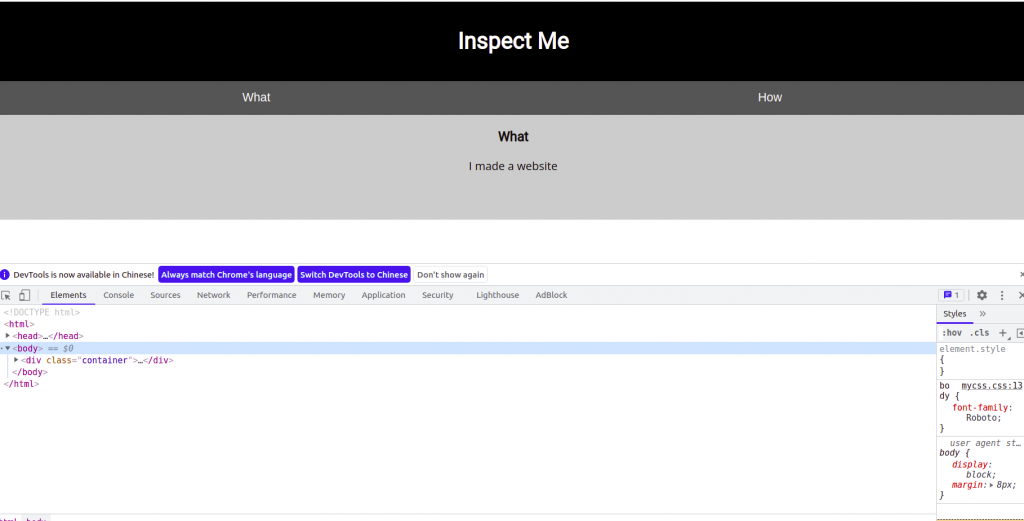
就會跑出一個功能很多的網頁分析器,我等等會簡稱它 F12 。
在你開啟 F12 後,建議先按 F5 重新整理一下,資訊才會是最新的。
F12 可以查看甚至修改各種在你瀏覽器這端的網頁資料,包含之前講過的 Cookie ,
或是你送出網址給瀏覽器後,瀏覽器載入了哪些檔案在頁面上都看得出來。
在這個網頁上的 How 標籤頁,其實提示了這個網頁是使用 HTML, JS, CSS 寫的,
只要是不跟遠端伺服器連線的「靜態網頁」基本上都是這三個東西組成一個網頁的。
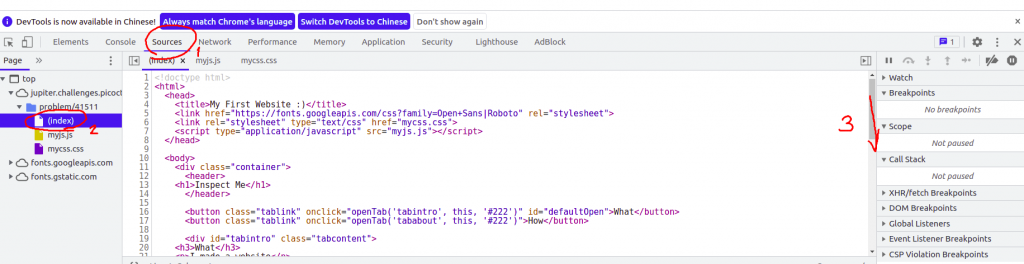
所以我們在 F12 的 Sources 標籤,找到左邊正好是這三種檔案,HTML 就是那個 index 。
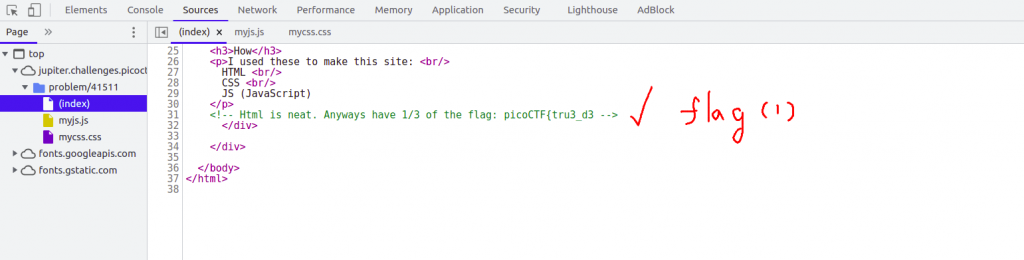
我們先選擇 HTML 檔來看看:
果然是原始碼,我們滑到最底下看看:
果然是 flag ,但是只有 1/3 ,可以猜到其他的應該在 JS, CSS 中:
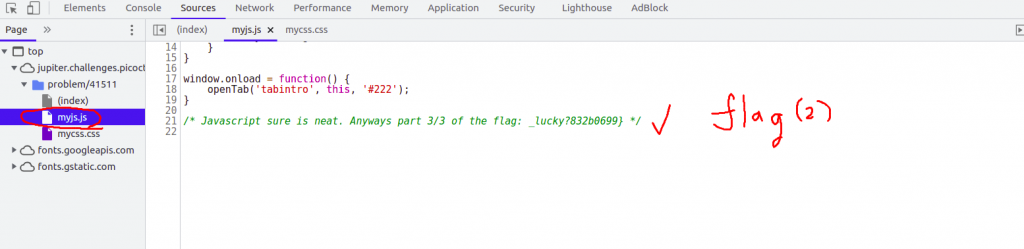
雖然 JS 排在第2個,但 flag 是第三部份,注意一下。
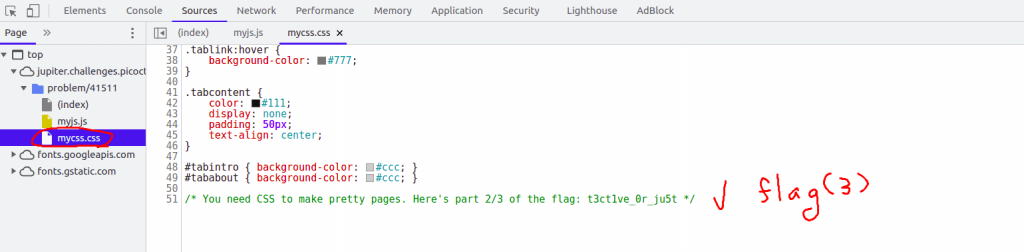
最後是 CSS 中的 flag 第二部份,我們它組合起來就得到 flag 啦。
稍微提一下, HTML 是用來組合各種網頁元件的,也就是整個網頁看到的大部分元素;
而 JavaScript 則是寫程式邏輯的,諸如按鈕按下後會怎麼樣,或是彈出對話框之類的;
最後 CSS 就是美化 HTML 用的,改字體、改特效、改顏色、改版面配置等等。
尾聲
30 天總算完成所有文章,感謝持續觀看的板友們~
